728x90
CSS를 사용하는 방법 3가지
- 태그의 라인 안(inline)으로 style 속성을 이용하는 방법
- style 태그에 선택자(태그이름(유사 태그), id속성(#) - 단일태그 , class속성(.) - 그룹 , 조합)를 이용하는 방법
- 외부 css파일을 link태그를 이용하는 방법 Ex) CDN
mycss.css
@charset "UTF-8";
.e {
color: purple;
}<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 연습1</title>
<style>
/* css 주석 */
/* 2. style 태그에 선택자(태그이름(유사 태그), id속성(#) - 단일태그 , class속성(.) - 그룹 , 조합)를 이용하는 방법 */
/* 태그 이름 */
div {
color: blue;
}
/* id 속성 */
#a {
color: green;
}
/* class 속성 */
.b {
color: yellow;
}
.c {
text-decoration: line-through;
}
/* 조합 방벙 */
article .d {
color: orange;
}
</style>
<!-- 3. 외부 css파일을 link태그를 이용하는 방법 Ex) CDN -->
<link rel="stylesheet" type="text/css" href="/web0319/mycss.css">
</head>
<body>
<!-- html 주석 -->
<!-- 1. 태그의 라인 안(inline)으로 style 속성을 이용하는 방법 -->
<p style="color: red; text-decoration: line-through;">안녕하세요</p>
<div>hello</div>
<span id="a">스프링</span><br>
<span class="b">파이썬</span><br>
<span class="b c">홍길동</span><br>
<!-- <span id="a">김철수</span><br> -->
<span class="d">자바</span>
<article>
<span class="d">HTML</span>
</article>
<span class="e">헬로</span>
</body>
</html>클릭 또는 행동
- :active - 마우스를 클릭한 태그
- :hover - 마우스가 올려진 태그
- :link - 링크된 텍스트
- :visit - 한번 이상 클릭된 링크

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
/*
:active - 마우스를 클릭한 태그
:hover - 마우스가 올려진 태그
:link - 링크된 텍스트
:visit - 한번 이상 클릭된 링크
*/
a:link {
color: gray;
text-decoration: none;
}
.a:active {
color: gray;
text-decoration: none;
}
.a:visited {
color: gray;
text-decoration: none;
}
.a:hover {
color: orange;
text-decoration: none;
}
.b:hover {
color: #FF0000;
}
.c {
text-decoration: none;
}
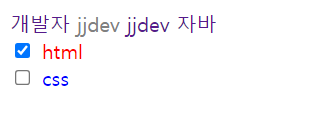
input[type="checkbox"]:checked+label {
color: #ff0000;
}
</style>
</head>
<body>
<a href="">개발자</a>
<a href="" class="a">jjdev</a>
<a href="" class="b">jjdev</a>
<a href="" class="c">자바</a>
<div>
<input type="checkbox" id="html" checked="checked">
<label for="html">html</label>
</div>
<div>
<input type="checkbox" id="css">
<label for="css">css</label>
</div>
</body>
</html>
단위별
#pt {font-size : 30pt; color : #FF0000;}
#in {font-size : 2in; color : rgba(0,0,255);}
#mm {font-size : 10mm; color : rgb(0,255,0);}
#cm {font-size : 3cm; color : pink;}
#pc {font-size : 4pc;}
#percent {font-size : 10%; }
#em {font-size : 10em;}
#px {font-size : 10px;}
.none {display:none;}
.block {display:block;}
.inline {display:inline;}
.inline-block {display:inline-block;}

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#pt {font-size : 30pt; color : #FF0000;}
#in {font-size : 2in; color : rgba(0,0,255);}
#mm {font-size : 10mm; color : rgb(0,255,0);}
#cm {font-size : 3cm; color : pink;}
#pc {font-size : 4pc;}
#percent {font-size : 10%; }
#em {font-size : 10em;}
#px {font-size : 10px;}
.none {display:none;}
.block {display:block;}
.inline {display:inline;}
.inline-block {display:inline-block;}
</style>
</head>
<body>
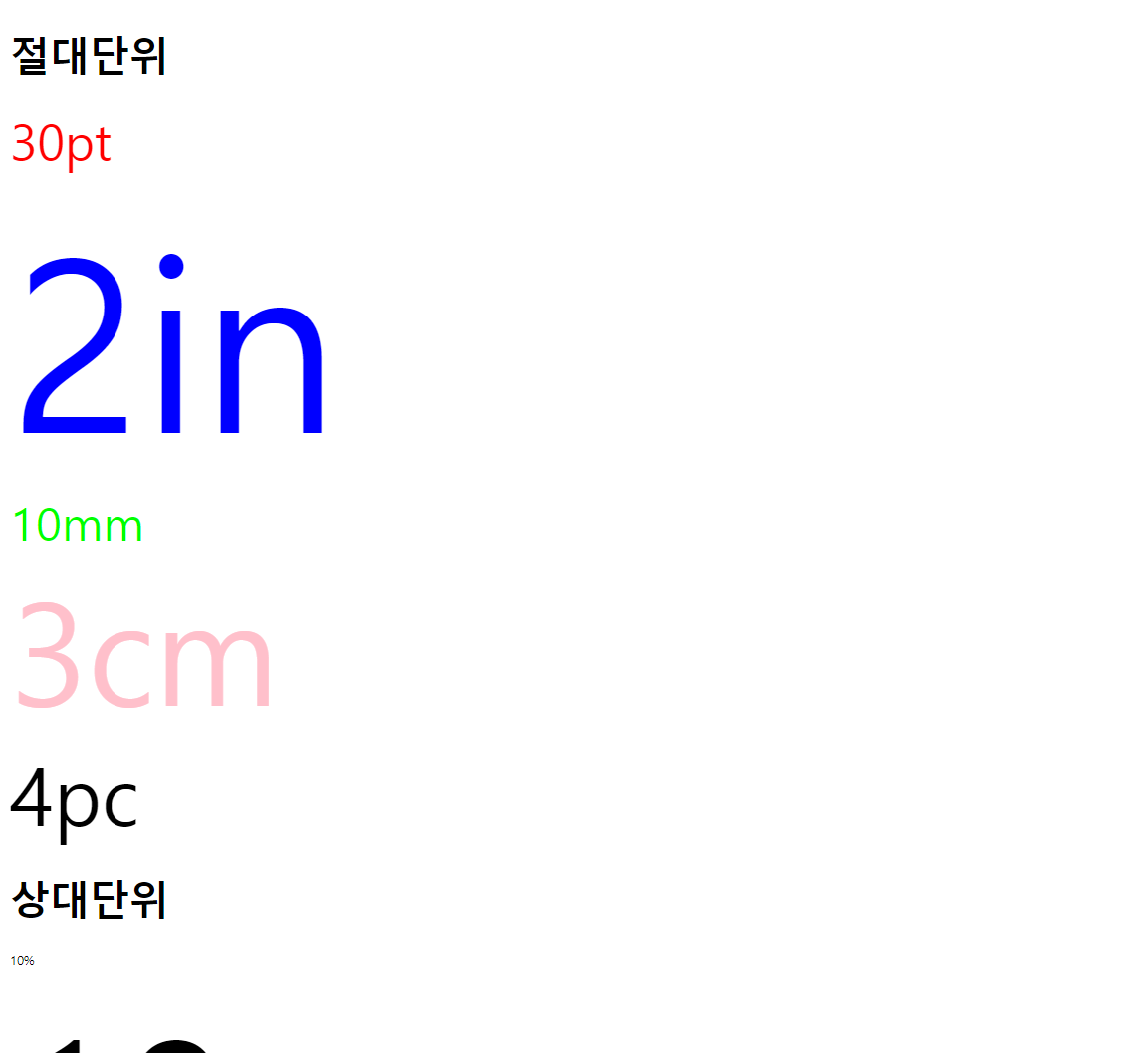
<h1>절대단위</h1>
<div id="pt">
30pt
</div>
<div id="in">
2in
</div>
<div id="mm">
10mm
</div>
<div id="cm">
3cm
</div>
<div id="pc">
4pc
</div>
<h1>상대단위</h1>
<div id="percent">
10%
</div>
<div id="em">
10em
</div>
<div id="px">
10px
</div>
<span class="none">none</span>
<span class="block">block</span>
<span class="inline">inline</span>
<span class="inline-block">inline-block</span>
<button>버튼1</button>
<button style="visibility: hidden;">버튼2</button>
</body>
</html>
border 스타일
p.none {border-style: none;}
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.hidden {border-style: hidden;}

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
p.none {border-style: none;}
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.hidden {border-style: hidden;}
</style>
</head>
<body>
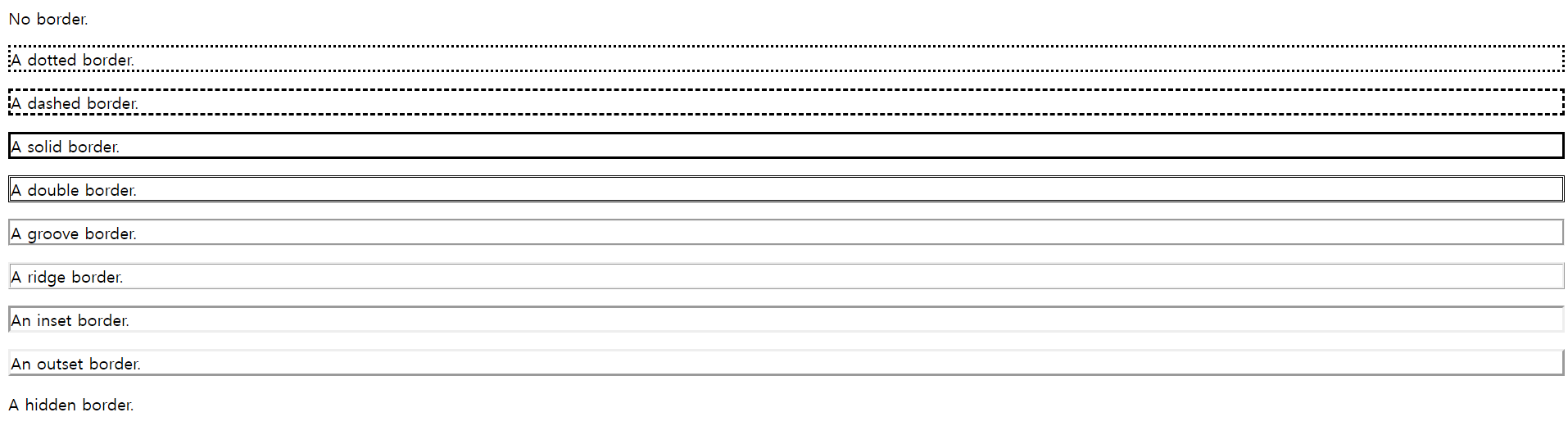
<p class="none">No border.</p>
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
<p class="groove">A groove border.</p>
<p class="ridge">A ridge border.</p>
<p class="inset">An inset border.</p>
<p class="outset">An outset border.</p>
<p class="hidden">A hidden border.</p>
</body>
</html>
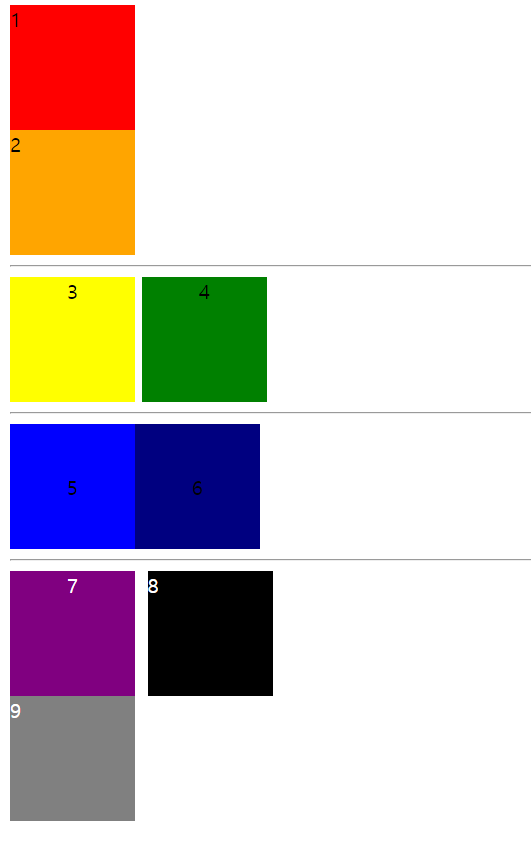
display, 정렬

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div style="background-color: red;
width: 100px; height: 100px;">
1
</div>
<div style="background-color: orange;
width: 100px; height: 100px;">
2
</div>
<hr>
<div style="background-color: yellow;
width: 100px; height: 100px;
display: inline-block;
text-align: center;
vertical-align: middle;">
3
</div>
<div style="background-color: green;
width: 100px; height: 100px;
display: inline-block;
text-align: center;
vertical-align: middle;">
4
</div>
<hr>
<div style="background-color: blue;
width: 100px; height: 100px;
display: table-cell;
text-align: center;
vertical-align: middle;
margin-right: 10px;">
5
</div>
<div style="background-color: navy;
width: 100px; height: 100px;
display: table-cell;
text-align: center;
vertical-align: middle;">
6
</div>
<hr>
<div style="background-color: purple; color: white;
width: 100px; height: 100px;
float: left;
display: table-cell;
margin-right: 10px;
text-align: center;
vertical-align: middle;">
7
</div>
<div style="background-color: black; color: white;
width: 100px; height: 100px;
float: left;">
8
</div>
<div style="background-color: gray; color: white;
width: 100px; height: 100px;
clear: left;">
9
</div>
</body>
</html>
728x90
'STUDY > HTML,CSS,JS' 카테고리의 다른 글
| CSS (0) | 2024.02.29 |
|---|---|
| HTML (0) | 2024.02.27 |