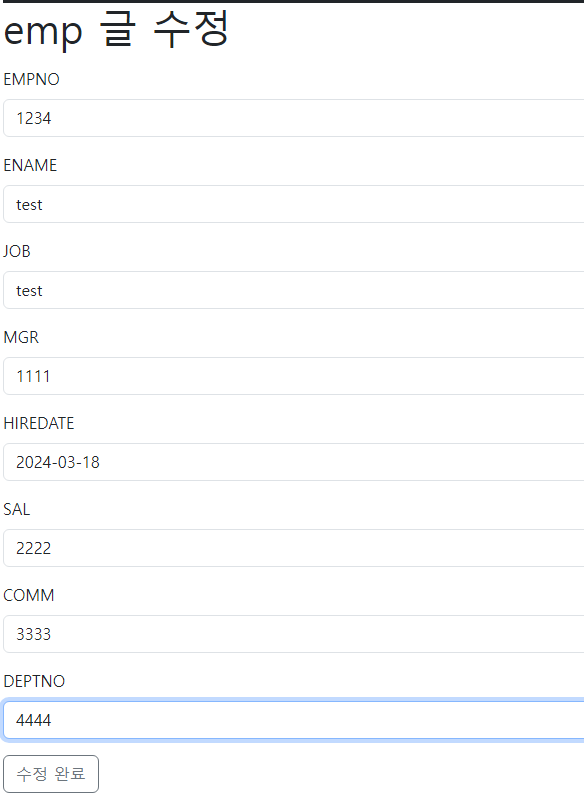
이번에는 글을 수정하는 jsp를 만들었다.
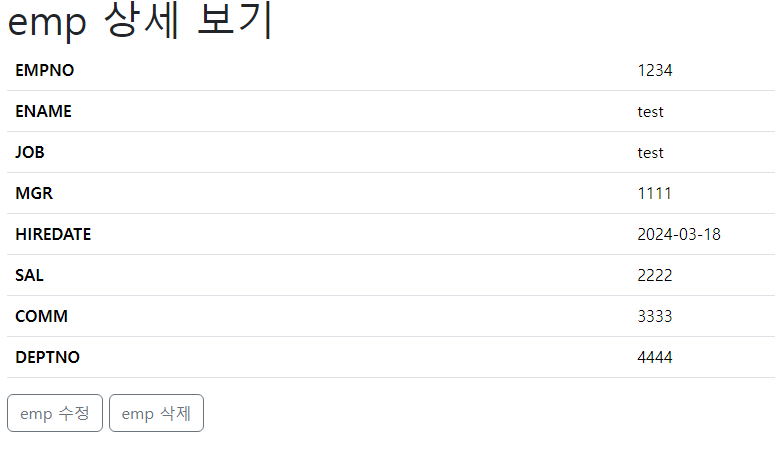
마찬가지로 이전에 empList중 한명을 클릭했을시 자세히 보여주는 empOne.jsp와 연결된다.
20240314 JSP와 MariaDB 연동하기(3)
앞선 내용들을 바탕으로 DB에 있는 데이터 값들을 페이지에 table로 출력(전체가 아닌 일부)하고 row의 값들 중 하나를 클릭하면 그 row에 대한 모든 값들이 나오게 만드는 연습을 했다. 2024.03.14 - [
broad-backend.tistory.com

emp수정 버튼을 누르면
아래에 emp 글 수정 페이지로 이동한다

여기서는 pw대신 ENAME과 id대신 EMPNO를 이용해 구현했다.
글 수정을 누르면 empNo가 파라미터로 넘어오게했고
getParameter()메소드를 사용해 int 변수에 empNo를 담았다.
EMPNO를 조건으로 SELECT를 했고,
해당 EMPNO에 맞는다면 해당하는 column들을 페이지에 나타나게 구현했다.\
updateEmpForm.jsp
<%@page import="java.sql.DriverManager"%>
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.Connection"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="org.mariadb.jdbc.export.Prepare"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
int empNo = Integer.parseInt(request.getParameter("empNo"));
System.out.println("updateEmpForm param - empNo = " + empNo);
/*
SQL 쿼리
SELECT EMPNO, ENAME, JOB, MGR, HIREDATE, SAL, COMM, DEPTNO
FROM emp;
*/
String sql = "SELECT EMPNO, ENAME, JOB, MGR, HIREDATE, SAL, COMM, DEPTNO FROM emp WHERE EMPNO = ?";
// DB 연결 및 초기화
Class.forName("org.mariadb.jdbc.Driver");
Connection conn = null;
PreparedStatement stmt = null;
ResultSet rs = null;
conn = DriverManager.getConnection("jdbc:mariadb://127.0.0.1:3307/gdj80","root","****");
stmt = conn.prepareStatement(sql);
stmt.setInt(1, empNo);
rs = stmt.executeQuery();
// DB 반납
rs.close();
stmt.close();
conn.close();
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- Latest compiled and minified CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Latest compiled JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body class="container">
<!-- 메인 메뉴 -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="/crudtest/emp/empList.jsp">emp 관리</a>
</li>
</ul>
</div>
</nav>
<!-- 메인 내용 -->
<h1>emp 글 수정</h1>
<form method="post" action="/crudtest/emp/updateEmpAction.jsp">
<%
if(rs.next()) {
%>
<div class="mb-3 mt-3">
<label class="form-label">EMPNO</label>
<input type="number" class="form-control" name="empNo" value='<%=rs.getInt("EMPNO")%>' readonly="readonly">
</div>
<div class="mb-3">
<label class="form-label">ENAME</label>
<input type="text" class="form-control" name="eName">
</div>
<div class="mb-3">
<label class="form-label">JOB</label>
<input type="text" class="form-control" name="job" value='<%=rs.getString("JOB")%>'>
</div>
<div class="mb-3">
<label class="form-label">MGR</label>
<input type="number" class="form-control" name="mgr" value='<%=rs.getInt("MGR")%>'>
</div>
<div class="mb-3">
<label class="form-label">HIREDATE</label>
<input type="date" class="form-control" name="hireDate" value='<%=rs.getString("HIREDATE")%>' readonly="readonly">
</div>
<div class="mb-3">
<label class="form-label">SAL</label>
<input type="number" class="form-control" name="sal" value='<%=rs.getInt("SAL")%>'>
</div>
<div class="mb-3">
<label class="form-label">COMM</label>
<input type="number" class="form-control" name="comm" value='<%=rs.getInt("COMM")%>'>
</div>
<div class="mb-3">
<label class="form-label">DEPTNO</label>
<input type="number" class="form-control" name="deptNo" value='<%=rs.getInt("DEPTNO")%>'>
</div>
<%
}
%>
<button type="submit" class="btn btn-outline-secondary">수정 완료</button>
</form>
</body>
</html>
글을 수정하고 ENAME을 맞게 쓰고 수정완료를 누르면 수정이 된다!


updateEmpForm에서 파라미터로 넘긴 값을 모두 getParameter()을 사용해 변수에 담았다.
값이 적절히 넘어왔는지 확인하고
UPDATE 문을 사용해 테이블의 데이터를 변경시킨다.
이때 EMPNO와 ENAME이 맞을 경우 쿼리가 실행되게한다.(id와 pw대용)
그후 executeupdate()로 쿼리가 실행완료이면 empOne.jsp로 응답하게 하고
그렇지 않다면 다시 updateEmpForm.jsp로 응답하게 한다.
updateEmpAction.jsp
<%@page import="java.sql.DriverManager"%>
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.Connection"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 1. 요청 분석
int empNo = Integer.parseInt(request.getParameter("empNo"));
String eName = request.getParameter("eName");
String job = request.getParameter("job");
int mgr = Integer.parseInt(request.getParameter("mgr"));
int sal = Integer.parseInt(request.getParameter("sal"));
int comm = Integer.parseInt(request.getParameter("comm"));
int deptNo = Integer.parseInt(request.getParameter("deptNo"));
// 값 체크
System.out.println("updateEmpAction param - empNo = " + empNo);
System.out.println("updateEmpAction param - eName = " + eName);
System.out.println("updateEmpAction param - job = " + job);
System.out.println("updateEmpAction param - mgr = " + mgr);
System.out.println("updateEmpAction param - sal = " + sal);
System.out.println("updateEmpAction param - comm = " + comm);
System.out.println("updateEmpAction param - deptNo = " + deptNo);
/*
SQL 쿼리
UPDATE emp
SET JOB = ?,
MGR = ?,
SAL = ?,
COMM = ?,
DEPTNO = ?
WHERE EMPNO = ? AND ENAME = ?;
*/
String sql = "UPDATE emp SET JOB = ?, MGR = ?, SAL = ?, COMM = ?, DEPTNO = ? WHERE EMPNO = ? AND ENAME = ?";
// 2. DB 데이터 수정
Class.forName("org.mariadb.jdbc.Driver");
Connection conn = null;
PreparedStatement stmt = null;
ResultSet rs = null;
int row = 0;
conn = DriverManager.getConnection("jdbc:mariadb://127.0.0.1:3307/gdj80","root","****");
stmt = conn.prepareStatement(sql);
stmt.setString(1, job);
stmt.setInt(2, mgr);
stmt.setInt(3, sal);
stmt.setInt(4, comm);
stmt.setInt(5, deptNo);
stmt.setInt(6, empNo);
stmt.setString(7, eName);
row = stmt.executeUpdate();
// 3. 결과 분기
// 성공 -> empList.jsp
// 실패 -> updateEmpForm.jsp
if(row == 1) {
response.sendRedirect("/crudtest/emp/empOne.jsp?empNo=" + empNo);
} else {
response.sendRedirect("/crudtest/emp/updateEmpForm.jsp?empNo=" + empNo);
}
// DB 반납
stmt.close();
conn.close();
%>'웹 개발' 카테고리의 다른 글
| css,bootstrap사용해서 게시판만들기(2) (0) | 2024.03.21 |
|---|---|
| css,bootstrap사용해서 게시판만들기(1) (0) | 2024.03.21 |
| JSP와 MariaDB 연동하기(6) (0) | 2024.03.18 |
| JSP와 MariaDB 연동하기(5) (0) | 2024.03.15 |
| JSP와 MariaDB 연동하기(4) (0) | 2024.03.14 |



