728x90
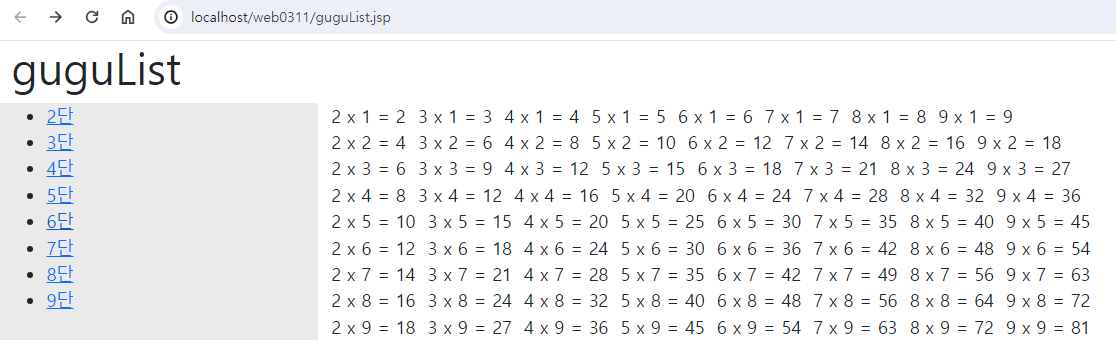
a태그를 사용해 값을 넘겨 구구단을 출력하는 페이지이다.
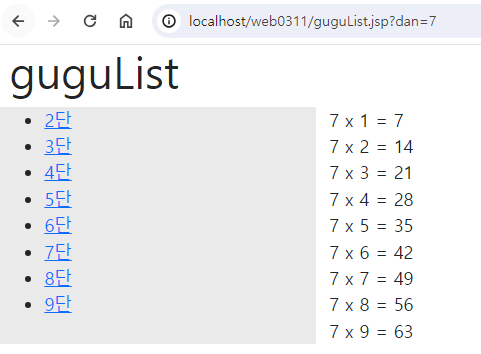
단 수를 클릭하면
guguList.jsp?dan="i"
의 i부분에 단수에 해당하는 숫자(getParameter()로는 String으로 받아 문자열임)가 넘어간다.
넘어온 단 수를 Integer.parseInt()를 사용해 int값으로 변경하고
구구단을 출력한다.
guguList.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String dan = request.getParameter("dan");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- Latest compiled and minified CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Latest compiled JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>guguList</h1>
<div class="row">
<!-- 1단 -->
<div class="col-sm-2" style="background-color: #EAEAEA">
<ul>
<%
for(int i=2; i<10; i=i+1) {
%>
<li><a href="./guguList.jsp?dan=<%=i%>"><%=i%>단</a></li>
<%
}
%>
</ul>
</div>
<!-- 2단 -->
<div class="col-sm-10">
<%
if(dan == null) {
for(int i = 1; i < 10; i++) {
for(int j = 2; j < 10; j++) {
%>
<%=j %> x <%=i %> = <%=i * j %>
<%
}
%>
<br>
<%
}
%>
<%
} else {
for(int i = 1; i < 10; i++) {
%>
<div>
<%=dan%> x <%=i%> = <%=Integer.parseInt(dan) * i %><br>
</div>
<%
}
}
%>
</div>
</div>
</div>
</body>
</html>


728x90
'STUDY > JSP' 카테고리의 다른 글
| 20240313 달력(전체) (0) | 2024.03.13 |
|---|---|
| 20240313 값을 넘기는 3가지 방법 (0) | 2024.03.13 |
| 20240312 카드 출력 (0) | 2024.03.12 |
| 20240312 원피스 출력 (0) | 2024.03.12 |
| 20240312 로또 추첨기 (0) | 2024.03.12 |


