이번에는 고객이 상품을 주문할 수 있도록 해보겠다
단 몇가지 조건을 두고 구현하고자 한다.
일단 상품은 한가지씩만 구매할 수 있다. 개수는 여러개가 가능하다
장바구니 없이 바로 구매하게된다.

상품을 선택하면 상품 상세 페이지로 이동하게 되고, 주문하기 버튼을 누르면 주문 폼으로 이동한다
주문을 하게되면 [DB]shop.orders로 데이터가 insert된다.
아래에 orders의 테이블 구조이다

주문번호와, 고객의 id, 상품번호, 전체 수량 및 가격, 주소, 상태(결제완료, 배송중, 구매확정), 수정일, 생성일로 구성돼있다.
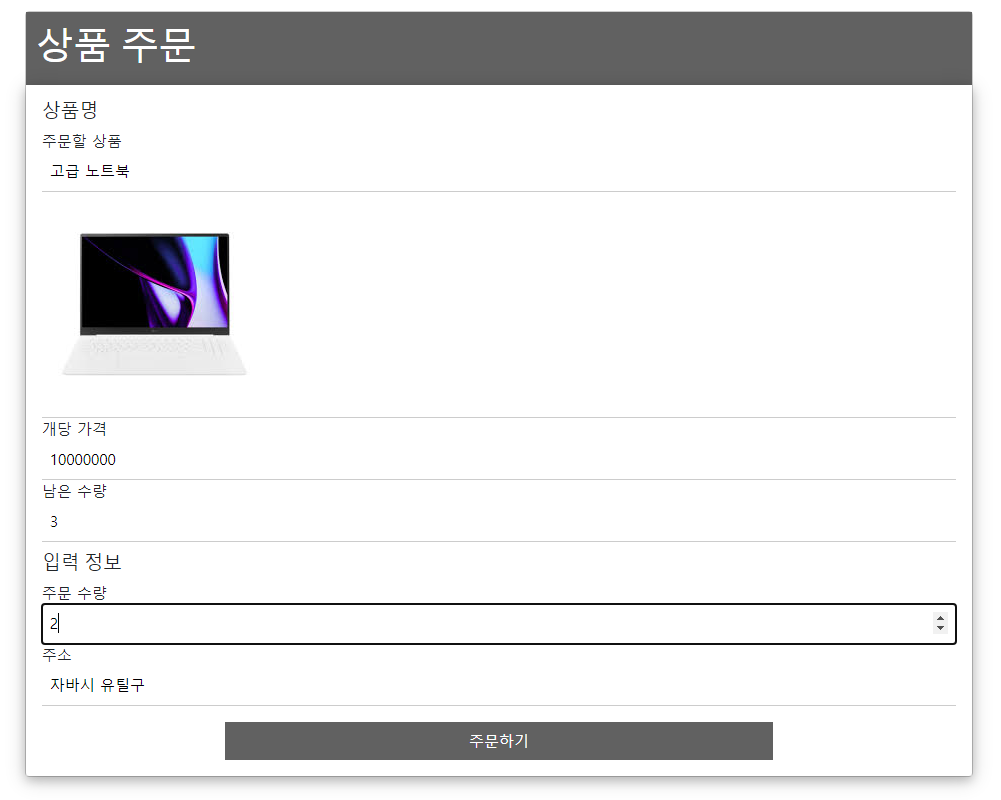
그럼 주문 폼의 코드를 보겠다.
customerOrdersForm.jsp
<%@page import="shop.dao.GoodsDAO"%>
<%@page import="java.util.HashMap"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file ="/customer/inc/CustomerCommonSessionCheck.jsp" %>
<%
// 어떤 고객이 주문했는지 알기위해 고객 session 가져오기
HashMap<String, Object> loginCustomer = (HashMap<String, Object>)session.getAttribute("loginCustomer");
%>
<%
// 요청 값
String goodsNo = request.getParameter("goodsNo");
// 요청값 디버깅
// System.out.println("customerOrdersForm - goodsNo = " + goodsNo);
%>
<%
// 상품의 일부 정보를 보여주기
HashMap<String, Object> goodsInfo = GoodsDAO.selectGoodsInfo(goodsNo);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>주문 창</title>
<link href="/shop/css/w3.css" rel="stylesheet" type="text/css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="row">
<!-- 메인 메뉴 -->
<jsp:include page="/customer/inc/customerMenu.jsp"></jsp:include>
<div class="col"></div>
<div class="col-6">
<div class="w3-border w3-round" style="margin-top: 20px;">
<div class="w3-container w3-dark-grey " style="padding: 10px;">
<h1>상품 주문</h1>
</div>
<div class="w3-card-4" style="padding-top: 15px;">
<form class="w3-container" action="/shop/customer/customerOrdersAction.jsp" method="post">
<!-- 상품의 정보 일부분 -->
<!-- customerId값은 action쪽에서 세션변수에서 넘겨주기 -->
<div>
<h5>상품명</h5>
</div>
<input type="hidden" name="goodsNo" value="<%=goodsNo%>">
<div>
<label>주문할 상품</label>
<input class="w3-input" type="text" name="goodsTitle" value="<%=goodsInfo.get("goodsTitle")%>" readonly="readonly">
<div style="border-bottom: 1px solid #ccc;">
<img alt="" src="/shop/upload/<%=goodsInfo.get("imgName")%>">
</div>
</div>
<div>
<label>개당 가격</label>
<input class="w3-input" type="number" name="goodsPrice" value="<%=goodsInfo.get("goodsPrice")%>" readonly="readonly">
</div>
<div>
<label>남은 수량</label>
<input class="w3-input" type="number" name="goodsAmount" value="<%=goodsInfo.get("goodsAmount")%>" readonly="readonly">
</div>
<!-- 고객이 입력해야 할 정보 -->
<div style="margin-top: 10px;">
<h5>입력 정보</h5>
</div>
<div>
<label>주문 수량</label>
<input class="w3-input" type="number" name="customerOrderAmount" min="1" max="<%=goodsInfo.get("goodsAmount") %>" required="required">
</div>
<div>
<label>주소</label>
<input class="w3-input" type="text" name="customerAddress" required="required">
</div>
<div>
<button class="w3-button w3-section w3-block w3-dark-grey w3-ripple" style="width: 60%; margin: 0 auto;" type="submit">주문하기</button>
</div>
</form>
</div>
</div>
</div>
<div class="col"></div>
</div>
</body>
</html>
상품을 주문한 고객이 누군지 알기위해 loginCustomer의 세션변수를 가져온다
그리고 주문버튼을 클릭하면 goodsNo의 값을 넘기고, 요청값으로 받는다.
주문 폼에서 상품의 일부 정보를 보여주기위해 GoodsDAO.selectGoodsInfo메서드를 실행에 HashMap에 담는다.
상품의 일부정보를 보여주며, 주문 수량과 주소를 입력하게한다.
입력을 하면 이제 customerOrdersAction.jsp로 넘어간다.
customerOrdersAction.jsp
<%@page import="shop.dao.GoodsDAO"%>
<%@page import="java.util.HashMap"%>
<%@page import="shop.dao.OrdersDAO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file ="/customer/inc/CustomerCommonSessionCheck.jsp" %>
<%
// loginCutomer 세션 변수 가져오기
HashMap<String, Object> loginCustomerMember = (HashMap<String, Object>)(session.getAttribute("loginCustomer"));
%>
<%
// 고객 id 세션에서 가져오기
String customerId = (String)loginCustomerMember.get("customerId");
// 요청 값
int customerOrderGoodsNo = Integer.parseInt(request.getParameter("goodsNo"));
int goodsPrice = Integer.parseInt(request.getParameter("goodsPrice"));
int goodsAmount = Integer.parseInt(request.getParameter("goodsAmount"));
int customerOrderAmount = Integer.parseInt(request.getParameter("customerOrderAmount"));
String customerAddress = request.getParameter("customerAddress");
// 연산 필요한 값(전체 가격, 남은 상품 수량)
int totalPrice = customerOrderAmount * goodsPrice; // 주문한 전체 가격
int remainingAmount = goodsAmount - customerOrderAmount; // 남는 상품 수량
// 요청값 디버깅
System.out.println("customerOrderAction - customerOrderGoodsNo = " + customerOrderGoodsNo);
System.out.println("customerOrderAction - goodsPrice = " + goodsPrice);
System.out.println("customerOrderAction - goodsAmount = " + goodsAmount);
System.out.println("customerOrderAction - customerOrderAmount = " + customerOrderAmount);
System.out.println("customerOrderAction - customerAddress = " + customerAddress);
// 주문한 상품 수량 변경 - (여러사람이 약간의 시간차로 주문할 경우 수량이 반영이 안될 가능성때문에 수량 먼저 변경)
int updateGoodsAmountRow = GoodsDAO.updateGoodsAmount(customerOrderGoodsNo, remainingAmount);;
System.out.println("customerOrdersAction - updateGoodsAmountRow = " + updateGoodsAmountRow);
// 주문 목록에 추가
if(updateGoodsAmountRow == 1) {
int insertOrderRow = OrdersDAO.insertOrdersOfCustomer(customerId, customerOrderGoodsNo, customerOrderAmount, totalPrice, customerAddress);
System.out.println("customerOrdersAction - insertOrderRow = " + insertOrderRow);
// 주문 목록으로 redirect
response.sendRedirect("/shop/customer/customerOrdersList.jsp");
return;
} else {
// 예외 발생
System.out.println("수량 변경 문제 발생");
response.sendRedirect("/shop/customer/goods/customerGoodsOne.jsp?goodsNo=" + customerOrderGoodsNo);
}
%>
세션에서 고객의 id와 입력 폼에서 넘긴 요청값들을 모두 받는다.
고객이 주문한 상품이 총 얼만지 알 수 있도록 totalPrice라는 변수를 선언하고, 주문수량 값과 상품 가격을 곱해 값을 담는다.
또한 주문하고 난 뒤 상품의 수량을 변경해줘야 하기때문에 상품의 수량에서 고객이 주문한 상품 수만큼 뺀 것을 변수에 담아준다.
GoodsDAO.updateGoodsAmount메서드로 상품의 수량을 변경해주는 UPDATE 쿼리를 날려주고,
/* 상품 주문 or 주문 취소할 경우 수량 수정하기 */
public static int updateGoodsAmount(int goodsNo, int amount) throws Exception {
int row = 0;
// DB 연결
Connection conn = DBHelper.getConnection();
String updateGoodsAmountSql = "UPDATE goods SET goods_amount = ?, update_date = sysdate WHERE goods_no = ?";
PreparedStatement updateGoodsAmountStmt = conn.prepareStatement(updateGoodsAmountSql);
updateGoodsAmountStmt.setInt(1, amount);
updateGoodsAmountStmt.setInt(2, goodsNo);
row = updateGoodsAmountStmt.executeUpdate();
conn.close();
return row;
}
UPDATE쿼리가 성공했다면 [DB]주문 테이블에 OrdersDAO.insertOrdersOfCustomer메서드를 실행해서 insert쿼리를 날려준다.
/* 고객이 주문한 것을 [DB]orders에 추가하기 */
public static int insertOrdersOfCustomer(String id, int goodsNo, int totalAmount, int totalPrice, String address) throws Exception{
int row = 0;
Connection conn = DBHelper.getConnection();
String insertOrdersSql = "INSERT INTO orders(orders_no, id, goods_no, total_amount, total_price, address, update_date, create_date)"
+ " VALUES(s_orders_no.nextval, ?, ?, ?, ?, ?, sysdate, sysdate)";
PreparedStatement insertOrdersStmt = conn.prepareStatement(insertOrdersSql);
insertOrdersStmt.setString(1, id);
insertOrdersStmt.setInt(2, goodsNo);
insertOrdersStmt.setInt(3, totalAmount);
insertOrdersStmt.setInt(4, totalPrice);
insertOrdersStmt.setString(5, address);
row = insertOrdersStmt.executeUpdate();
conn.close();
return row;
}
모든 쿼리가 정상적으로 실행됐다면, 고객의 주문 목록인 customerOrdersList.jsp로 redirect 해주면 끝이다!

이제 고객의 주문 목록을 볼 수 있는 페이지를 구현하겠다.
customerOrdersList.jsp
<%@page import="shop.dao.GoodsDAO"%>
<%@page import="shop.dao.OrdersDAO"%>
<%@page import="java.util.*"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file ="/customer/inc/CustomerCommonSessionCheck.jsp" %>
<%
// loginCutomer 세션 변수 가져오기
HashMap<String, Object> loginCustomerMember = (HashMap<String, Object>)(session.getAttribute("loginCustomer"));
// 고객 id
String customerId = (String)loginCustomerMember.get("customerId");
%>
<%
//현재 페이지 구하기
int currentPage = 1; // 현재페이지
if(request.getParameter("currentPage") != null) {
currentPage = Integer.parseInt(request.getParameter("currentPage"));
}
// currentPage 세션 값 설정
session.setAttribute("currentPage", currentPage);
// 페이지당 보여줄 row 수
int rowPerPage = 30;
// select 박스로 rowPerPage 구하기
if(request.getParameter("rowPerPage") != null) {
rowPerPage = Integer.parseInt(request.getParameter("rowPerPage"));
session.setAttribute("customerOrdersRowPerPage", rowPerPage);
}
if((session.getAttribute("customerOrdersRowPerPage")) != null) {
rowPerPage = (int)(session.getAttribute("customerOrdersRowPerPage"));
}
// 고객이 주문한 개수
int ordersNumOfCustomer = OrdersDAO.selectOrdersNumOfCustomer(customerId);
// 마지막 페이지 구하기
int lastPage = ordersNumOfCustomer / rowPerPage;
if(ordersNumOfCustomer % rowPerPage != 0) {
lastPage += 1;
}
// 페이지당 시작할 row
int startRow = (currentPage - 1) * rowPerPage;
// 고객의 주문 목록
ArrayList<HashMap<String, Object>> ordersListByCustomer = OrdersDAO.selectOrdersListByCustomer(customerId, startRow, rowPerPage);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>주문 목록</title>
<link href="/shop/css/w3.css" rel="stylesheet" type="text/css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="row">
<!-- 메인 메뉴 -->
<jsp:include page="/customer/inc/customerMenu.jsp"></jsp:include>
<div class="col"></div>
<div class="col-8">
<h1>주문 목록</h1>
<table class="w3-table w3-centered w3-card-4 w3-bordered" style="margin-top: 50px; width: 100%;">
<thead class="w3-dark-grey">
<tr>
<th>상품정보</th>
<th>주문일자</th>
<th>주문번호</th>
<th>주문금액</th>
<th colspan="2">주문상태</th>
</tr>
</thead>
<tbody>
<%
for(HashMap<String, Object> m : ordersListByCustomer) {
String imgName = (String)GoodsDAO.selectGoodsInfo((String)m.get("goodsNo")).get("imgName");
%>
<tr>
<td>
<a href="/shop/customer/goods/customerGoodsOne.jsp?goodsNo=<%=(String)(m.get("goodsNo"))%>"
style="text-decoration: none; color: black;">
<img alt="" src="/shop/upload/<%=imgName%>" width="80px;">
<%=m.get("goodsTitle")%>
</a>
</td>
<td style="vertical-align: middle;"><%=m.get("ordersDate")%></td>
<td style="vertical-align: middle;">
<a href="/shop/customer/customerOrdersOne.jsp?ordersNo=<%=m.get("ordersNo")%>"
style="text-decoration: none; color: black;">
<%=m.get("ordersNo")%>
</a>
</td>
<td style="vertical-align: middle;"><%=m.get("totalPrice")%>원</td>
<td style="vertical-align: middle;"><%=m.get("ordersState")%></td>
<%
if(((String)(m.get("ordersState"))).equals("배송중")) {
%>
<td style="width: 10%;">
<a class="a-to-button" href="/shop/customer/updateCustomerOrdersState.jsp?ordersNo=<%=m.get("ordersNo")%>" style="width: 100%;">구매확정</a>
</td>
<%
} else if(((String)(m.get("ordersState"))).equals("구매확정")) {
%>
<td style="width: 10%;">
<a class="a-to-button" href="/shop/customer/customerReviewForm.jsp?ordersNo=<%=m.get("ordersNo")%>" style="width: 100%;">리뷰작성</a>
</td>
<%
}
%>
</tr>
<%
}
%>
</tbody>
</table>
</div>
<div class="col"></div>
</div>
</body>
</html>
로그인 돼있는 고객의 주문목록을 가져오기 위해 세션변수를 가져와 고객id를 얻는다.
주문목록이 여러개면 페이징 할 수 있도록 작업을 한다.(지금 까지 했던 목록 출력들과 거의 유사하므로 과정 생략)
해당 작업들로 startRow(시작 row), rowPerPage(페이지당 출력 row)를 구하고 OrdersDAO.selectOrdersListByCustomer메서드를 사용해 해당 고객의 주문 목록들을 가져온다.
/* 고객이 주문한 것을 확인할수 있는 기능(페이징 가능) */
public static ArrayList<HashMap<String, Object>> selectOrdersListByCustomer(String id, int startRow, int rowPerPage) throws Exception{
ArrayList<HashMap<String, Object>> ordersList = new ArrayList<HashMap<String, Object>>();
Connection conn = DBHelper.getConnection();
String selectOrdersListSql = "SELECT o.orders_no ordersNo, o.goods_no goodsNo, o.create_date ordersDate, o.state ordersState, o.total_price totalPrice,"
+ " g.goods_title goodsTitle"
+ " FROM orders o inner join goods g"
+ " ON o.goods_no = g.goods_no"
+ " WHERE o.id = ? ORDER BY o.orders_no DESC"
+ " OFFSET ? ROWS FETCH NEXT ? ROWS ONLY";
PreparedStatement selectOrdersListStmt = conn.prepareStatement(selectOrdersListSql);
selectOrdersListStmt.setString(1, id);
selectOrdersListStmt.setInt(2, startRow);
selectOrdersListStmt.setInt(3, rowPerPage);
ResultSet selectOrdersListRs = selectOrdersListStmt.executeQuery();
while (selectOrdersListRs.next()) {
HashMap<String, Object> m = new HashMap<String, Object>();
m.put("ordersNo", selectOrdersListRs.getString("ordersNo"));
m.put("goodsNo", selectOrdersListRs.getString("goodsNo"));
m.put("totalPrice", selectOrdersListRs.getString("totalPrice"));
m.put("ordersDate", selectOrdersListRs.getString("ordersDate"));
m.put("ordersState", selectOrdersListRs.getString("ordersState"));
m.put("goodsTitle", selectOrdersListRs.getString("goodsTitle"));
ordersList.add(m);
}
conn.close();
return ordersList;
}
메서들를 통해 가져온 값들을 페이지에 출력해주면 끝이다!
단, 여기서 조건이 있다.
주문 상태에 따라 고객이 할 수 있는 행동들이 있다.
고객이 주문을 완료하면 바로 '결제완료' 상태가 된다.
그 후 emp가 배송시작 버튼을 클릭하면 상태가 '배송중'으로 변경이 된다.
그러면 고객이 구매확정 버튼을 누를 수 있게 되는데, 누르게되면 '구매확정'상태로 변경이 되고, '구매확정'상태가 되면 해당 상품의 리뷰를 작성할 수 있게 된다.
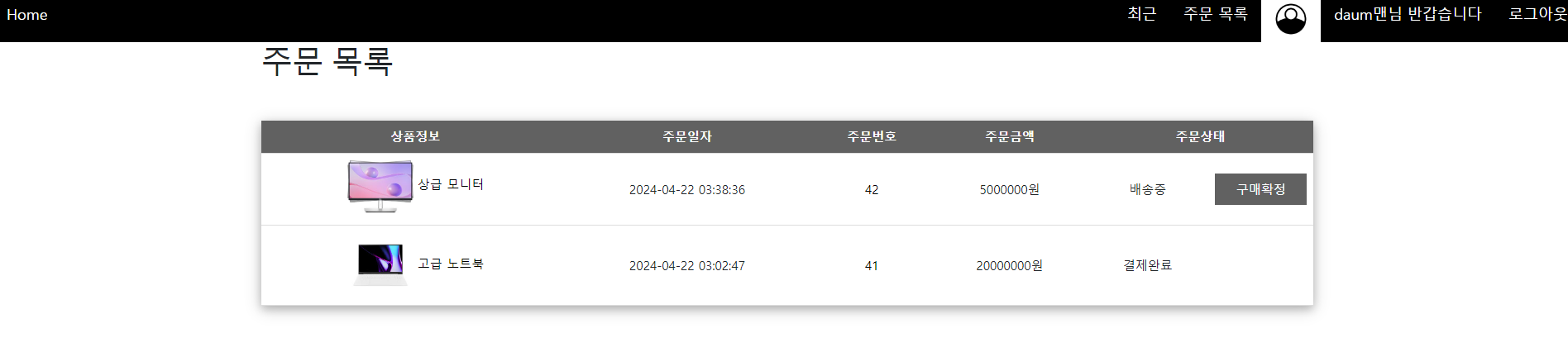
그래서 고객이 보는 주문 목록에는 배송중일 경우 구매확정 버튼이 나타나고,
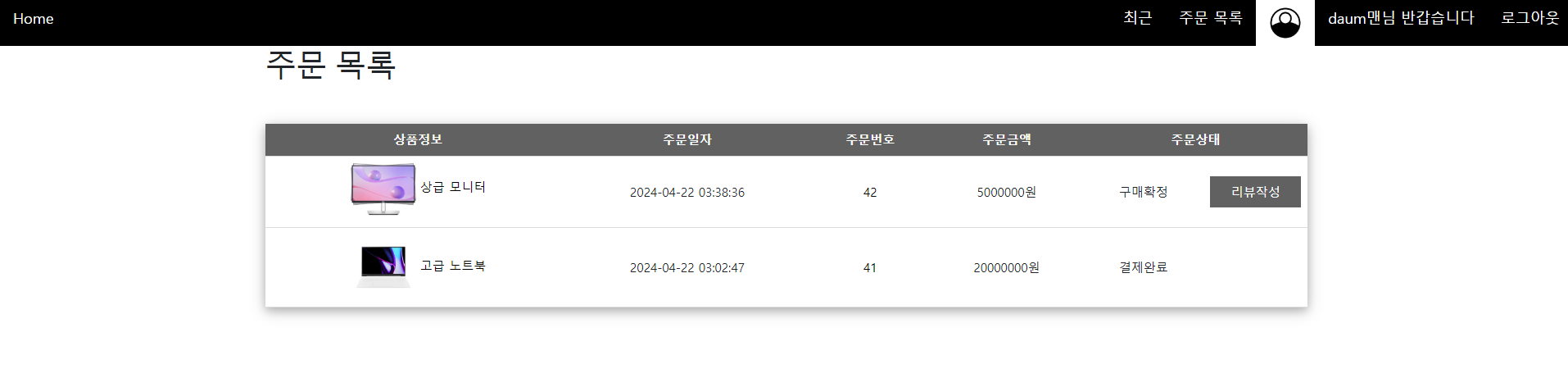
'구매확정'일 경우 리뷰 작성 버튼이 나타날 수 있도록했다.
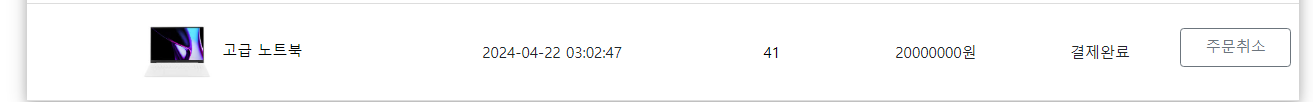
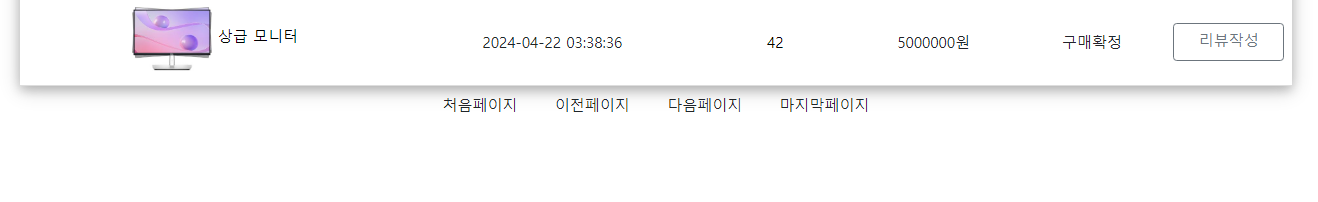
아래에 구현이 된 주문 목록 페이지를 보여주겠다.

해당 주문 목록에서 상품 정보의 이미지나 상품명을 누르면 상품 상세페이지로 이동하게 된다.
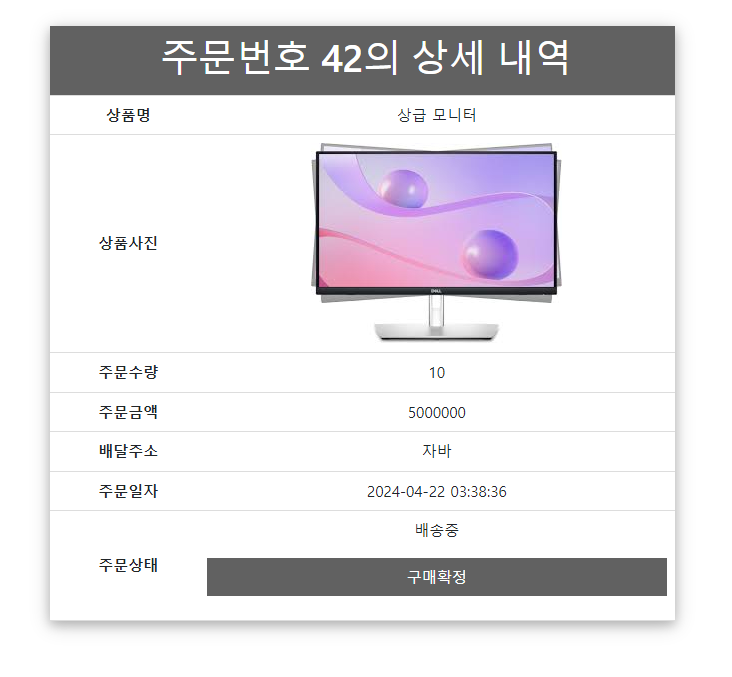
주문번호를 누르게 되면 해당 상품 주문의 상세 정보를 볼 수 있게 된다.
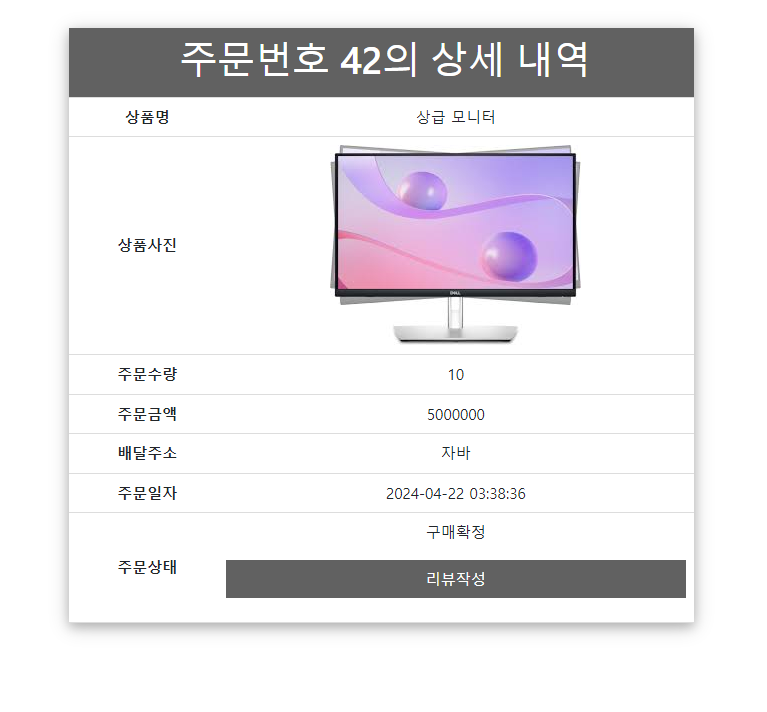
주문 상세보기 페이지도 아래에 코드를 구현해보겠다.
<%@page import="java.util.HashMap"%>
<%@page import="shop.dao.OrdersDAO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file ="/customer/inc/CustomerCommonSessionCheck.jsp" %>
<%
// 요청 값
String ordersNo = request.getParameter("ordersNo");
// 요청 값 디버깅
System.out.println("customerOrdersOne - ordersNo = " + ordersNo);
%>
<%
// 고객의 주문 목록 상세 내용 가져오기
HashMap<String, Object> customerOrdersOne = OrdersDAO.selectOrdersOneByCustomer(ordersNo);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>주문 상세보기</title>
<link href="/shop/css/w3.css" rel="stylesheet" type="text/css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="row">
<!-- 메인 메뉴 -->
<jsp:include page="/customer/inc/customerMenu.jsp"></jsp:include>
<div class="col"></div>
<div class="col-4">
<table class="w3-table w3-centered w3-card-4 w3-bordered" style="margin-top: 50px; width: 100%;">
<thead class="w3-dark-grey">
<tr>
<td colspan="2">
<h1>주문번호 <%=customerOrdersOne.get("ordersNo")%>의 상세 내역</h1>
</td>
</tr>
</thead>
<tbody>
<tr>
<th style="vertical-align: middle;">상품명</th>
<td>
<%=customerOrdersOne.get("goodsTitle")%>
</td>
</tr>
<tr>
<th style="vertical-align: middle;">상품사진</th>
<td>
<img alt="" src="/shop/upload/<%=customerOrdersOne.get("imgName")%>">
</td>
</tr>
<tr>
<th style="vertical-align: middle;">주문수량</th>
<td>
<%=customerOrdersOne.get("totalAmount")%>
</td>
</tr>
<tr>
<th style="vertical-align: middle;">주문금액</th>
<td>
<%=customerOrdersOne.get("totalPrice")%>
</td>
</tr>
<tr>
<th style="vertical-align: middle;">배달주소</th>
<td>
<%=customerOrdersOne.get("orderAdderess")%>
</td>
</tr>
<tr>
<th style="vertical-align: middle;">주문일자</th>
<td>
<%=customerOrdersOne.get("ordersDate")%>
</td>
</tr>
<tr>
<th style="vertical-align: middle;">주문상태</th>
<td>
<%=customerOrdersOne.get("ordersState")%>
<%
if(((String)(customerOrdersOne.get("ordersState"))).equals("배송중")) {
%>
<a class="a-to-button" href="/shop/customer/updateCustomerOrdersState.jsp?ordersNo=<%=customerOrdersOne.get("ordersNo")%>" style="width: 100%;">구매확정</a>
<%
} else if(((String)(customerOrdersOne.get("ordersState"))).equals("구매확정")) {
%>
<a class="a-to-button" href="/shop/customer/customerReviewForm.jsp?ordersNo=<%=customerOrdersOne.get("ordersNo")%>" style="width: 100%;">구매확정</a>
<%
}
%>
</td>
</tr>
</tbody>
</table>
</div>
<div class="col"></div>
</div>
</body>
</html>
상품정보를 누르게되면 ordersNo 주문번호가 넘어오고, 요청값으로 받는다.
해당 ordersNo를 이용해 OrdersDAO.selectOrdersOneByCustomer메서드로 해당 주문목록의 정보들을 가져와 Map에 담는다.
그 후 Map의 값들을 하나씩 뽑아 페이지에 출력한다.
여기서도 주문상태에 따라 버튼을 다르게 구현한다

다음은 구매확정 버튼 클릭을 했을 때 주문 상태가 변경되는 것을 구현하겠다.
바로 코드를 보도록 하겠다.
updateCustomerOrdersState.jsp
<%@page import="shop.dao.OrdersDAO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file ="/customer/inc/CustomerCommonSessionCheck.jsp" %>
<%
// 요청 값
String ordersNo = request.getParameter("ordersNo");
System.out.println("updateCustomerOrdersState - ordersNo = " + ordersNo);
// 주문 번호가 null일 경우(페이지 바로 접속 시)
if(ordersNo == null) {
response.sendRedirect("/shop/customer/customerOrdersList.jsp");
}
%>
<%
int updateOrdersStateByCustomerRow = OrdersDAO.updateOrdersStateByCustomer(ordersNo);
System.out.println("updateCustomerOrdersState - updateOrdersStateByCustomerRow = " + updateOrdersStateByCustomerRow);
response.sendRedirect("/shop/customer/customerOrdersList.jsp");
%>
ordersNo를 요청 값을 받고,
OrdersDAO.updateOrdersStateByCustomer메서드를 사용해 UPDATE쿼리를 날리면 변경된다.
/* 고객이 구매확정 눌렀을 경우 구매확정으로 상태 변경 */
public static int updateOrdersStateByCustomer(String ordersNo) throws Exception{
int row = 0;
Connection conn = DBHelper.getConnection();
String updateOrdersStateSql = "UPDATE orders SET state = '구매확정' WHERE orders_no = ?";
PreparedStatement updateOrdersStateStmt = conn.prepareStatement(updateOrdersStateSql);
updateOrdersStateStmt.setString(1, ordersNo);
row = updateOrdersStateStmt.executeUpdate();
conn.close();
return row;
}아래에 버튼 클릭 후 상태가 변경된 이미지이다.


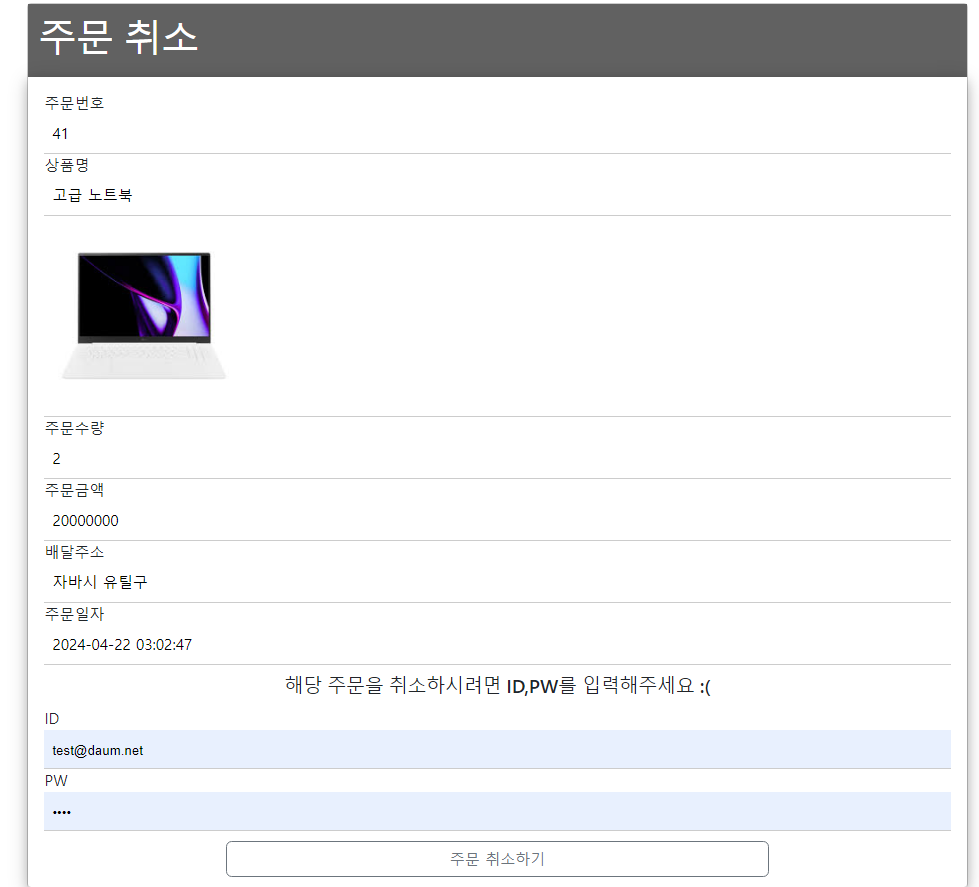
주문을 취소하는 기능도 만들어보도록 하겠다.
주문 취소는 결제완료 상태에서만 가능하다.



cancelCustomerOrdersForm.jsp
<%@page import="shop.dao.OrdersDAO"%>
<%@page import="java.util.HashMap"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file ="/customer/inc/customerCommonSessionCheck.jsp" %>
<%
// 요청 값
String ordersNo = request.getParameter("ordersNo");
// 요청 값 디버깅
System.out.println("cancelCustomerOrderForm - ordersNo = " + ordersNo);
// 요청 값 null일 경우 주문 목록 페이지 redirect
if(ordersNo == null) {
response.sendRedirect("/shop/customer/orders/customerOrdersList.jsp");
return;
}
%>
<%
// 고객의 주문 목록 상세 내용 가져오기
HashMap<String, Object> customerOrdersOne = OrdersDAO.selectOrdersOneByCustomer(ordersNo);
%>
<%
// 에러 메세지 요청값
String msg = request.getParameter("msg");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>주문 취소</title>
<link href="/shop/css/w3.css" rel="stylesheet" type="text/css">
<link href="/shop/css/bootstrap.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="row">
<!-- 메인 메뉴 -->
<jsp:include page="/customer/inc/customerMenu.jsp"></jsp:include>
<div class="col"></div>
<div class="col-6" style="height: 95%;">
<div class="w3-border w3-round" style="margin-top: 20px;">
<div class="w3-container w3-dark-grey " style="padding: 10px;">
<h1>주문 취소</h1>
</div>
<div class="w3-card-4" style="padding-top: 15px;">
<form class="w3-container" action="/shop/customer/orders/cancelCustomerOrdersAction.jsp" method="post">
<!-- 에러 메시지 출력 -->
<%
if(msg != null) {
%>
<div>
<%=msg %>
</div>
<%
}
%>
<!-- 상품의 정보 일부분 -->
<div>
<label>주문번호</label>
<input class="w3-input" type="text" value="<%=ordersNo%>" name="ordersNo" readonly="readonly">
<label>상품명</label>
<input class="w3-input" type="text" name="goodsTitle" value="<%=customerOrdersOne.get("goodsTitle")%>" readonly="readonly">
<div style="border-bottom: 1px solid #ccc;">
<img alt="" src="/shop/upload/<%=customerOrdersOne.get("imgName")%>" width="200px">
</div>
<label>주문수량</label>
<input class="w3-input" type="text" name="totalAmount" value="<%=customerOrdersOne.get("totalAmount")%>" readonly="readonly">
<label>주문금액</label>
<input class="w3-input" type="text" name="totalPrice" value="<%=customerOrdersOne.get("totalPrice")%>" readonly="readonly">
<label>배달주소</label>
<input class="w3-input" type="text" name="orderAdderess" value="<%=customerOrdersOne.get("orderAdderess")%>" readonly="readonly">
<label>주문일자</label>
<input class="w3-input" type="text" name="ordersDate" value="<%=customerOrdersOne.get("ordersDate")%>" readonly="readonly">
<div style="text-align: center; margin: 10px auto;">
<h5>해당 주문을 취소하시려면 ID,PW를 입력해주세요 :(</h5>
</div>
<label>ID</label>
<input class="w3-input" type="text" name="customerId" required="required">
<label>PW</label>
<input class="w3-input" type="password" name="customerPw" required="required">
</div>
<div style="text-align: center; margin: 10px auto;">
<button class="btn btn-outline-secondary" style="width: 60%; margin: 0 auto;" type="submit">주문 취소하기</button>
</div>
</form>
</div>
</div>
</div>
<div class="col"></div>
</div>
</body>
</html>
ordersNo를 요청값으로 받고
OrdersDAO의 selectOrdersOneByCustomer()메서드로 해당 주문 목록의 정보를 받아온다.
폼으로 주문목록을 보여주며 id, pw를 입력받고, action jsp파일로 보낸다.
canceCustomerOrdersAction.jsp
<%@page import="shop.dao.OrdersDAO"%>
<%@page import="java.util.HashMap"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file ="/customer/inc/customerCommonSessionCheck.jsp" %>
<%
// 요청 값
String ordersNo = request.getParameter("ordersNo");
// 요청 값 디버깅
System.out.println("cancelCustomerOrderForm - ordersNo = " + ordersNo);
// 요청 값 null일 경우 주문 목록 페이지 redirect
if(ordersNo == null) {
response.sendRedirect("/shop/customer/orders/customerOrdersList.jsp");
return;
}
%>
<%
// 고객의 주문 목록 상세 내용 가져오기
HashMap<String, Object> customerOrdersOne = OrdersDAO.selectOrdersOneByCustomer(ordersNo);
%>
<%
// 에러 메세지 요청값
String msg = request.getParameter("msg");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>주문 취소</title>
<link href="/shop/css/w3.css" rel="stylesheet" type="text/css">
<link href="/shop/css/bootstrap.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="row">
<!-- 메인 메뉴 -->
<jsp:include page="/customer/inc/customerMenu.jsp"></jsp:include>
<div class="col"></div>
<div class="col-6" style="height: 95%;">
<div class="w3-border w3-round" style="margin-top: 20px;">
<div class="w3-container w3-dark-grey " style="padding: 10px;">
<h1>주문 취소</h1>
</div>
<div class="w3-card-4" style="padding-top: 15px;">
<form class="w3-container" action="/shop/customer/orders/cancelCustomerOrdersAction.jsp" method="post">
<!-- 에러 메시지 출력 -->
<%
if(msg != null) {
%>
<div>
<%=msg %>
</div>
<%
}
%>
<!-- 상품의 정보 일부분 -->
<div>
<label>주문번호</label>
<input class="w3-input" type="text" value="<%=ordersNo%>" name="ordersNo" readonly="readonly">
<label>상품명</label>
<input class="w3-input" type="text" name="goodsTitle" value="<%=customerOrdersOne.get("goodsTitle")%>" readonly="readonly">
<div style="border-bottom: 1px solid #ccc;">
<img alt="" src="/shop/upload/<%=customerOrdersOne.get("imgName")%>" width="200px">
</div>
<label>주문수량</label>
<input class="w3-input" type="text" name="totalAmount" value="<%=customerOrdersOne.get("totalAmount")%>" readonly="readonly">
<label>주문금액</label>
<input class="w3-input" type="text" name="totalPrice" value="<%=customerOrdersOne.get("totalPrice")%>" readonly="readonly">
<label>배달주소</label>
<input class="w3-input" type="text" name="orderAdderess" value="<%=customerOrdersOne.get("orderAdderess")%>" readonly="readonly">
<label>주문일자</label>
<input class="w3-input" type="text" name="ordersDate" value="<%=customerOrdersOne.get("ordersDate")%>" readonly="readonly">
<div style="text-align: center; margin: 10px auto;">
<h5>해당 주문을 취소하시려면 ID,PW를 입력해주세요 :(</h5>
</div>
<label>ID</label>
<input class="w3-input" type="text" name="customerId" required="required">
<label>PW</label>
<input class="w3-input" type="password" name="customerPw" required="required">
</div>
<div style="text-align: center; margin: 10px auto;">
<button class="btn btn-outline-secondary" style="width: 60%; margin: 0 auto;" type="submit">주문 취소하기</button>
</div>
</form>
</div>
</div>
</div>
<div class="col"></div>
</div>
</body>
</html>
ordersNo, id, pw 를 요청 값으로 받는다
customer가 맞는지 검증을 하고, 맞다면 deleteOrders()메서드로 주문을 삭제하면 끝이다!
'웹 개발 > 쇼핑몰 프로젝트(개인)' 카테고리의 다른 글
| 쇼핑몰 만들기(13)-고객 페이지(구매확정, 리뷰 기능, pw히스토리 테이블 생성) (0) | 2024.05.07 |
|---|---|
| 쇼핑몰 만들기(12)-관리자 페이지(주문관리, 주문 상태 변경, 주문취소) (0) | 2024.04.30 |
| 쇼핑몰 만들기(10)-고객 페이지(상품 상세페이지, 고객 마이페이지(회원정보 수정 및 탈퇴) (0) | 2024.04.22 |
| 쇼핑몰 만들기(9)-고객 페이지(쇼핑몰 메인페이지, 회원가입) (1) | 2024.04.18 |
| 쇼핑몰 만들기(8)-고객 페이지 (1) | 2024.04.18 |



